Not known Facts About Javascript Crud App
Wiki Article
The Main Principles Of Javascript Crud App
Table of ContentsSome Of Javascript Crud AppSome Of Javascript Crud AppFacts About Javascript Crud App RevealedJavascript Crud App Can Be Fun For Anyone
To create, manage and also keep the data related to the moment tracking application, we will make use of Flatlogic Generator schema editor. Flatlogic generator enables you to create content kinds for the entities in your app. It subjects entities through generated API, which you can utilize to populate the frontend. The fundamental significance of the System Editor is that it includes tables and also columns in your work you will certainly handle them - Javascript Crud App.By clicking the prefabricated tab, you will certainly see in front of you all the columns created in the table with its residential properties. In our exemplary time tracking application, the entity remains default we will certainly not include new columns to it. Collaborating with tables, you have 2 alternatives include a new table or erase it.
As stated over, our application must have as well as tables. After clicking the button, a new table will certainly be added as well as you will certainly be motivated to choose a name for this table - Javascript Crud App.
In our situation, we require to add two and also tables. In order to produce a column, click on the table in which you want to develop a column and after that click on the "switch.
Javascript Crud App for Beginners
Right here you can make use of capital letters as well as any names, as this does not impact the generation and procedure of the application. The following types are provided to choose from: String when you select this type, you have an one-of-a-kind Multiline option that adds multiple lines; Int; Decimal; Date; Boolean when choosing this type, you require to establish the value to True or False; Images; Datetime.
By clicking on the task name, you will be required to the setups page with extra details regarding the task, where you can familiarize yourself with the adhering to features. After you click on project name you will certainly be taken to the introduction of the task page, where you will certainly see information about the project, along with the various functions you can relate to it.
To do this, click on the Download and install switch and get a subscription to one of the paid strategies (which can be canceled at any type of time). Prior to downloading the code, you can additionally enjoy the online demo of your task. To do this, click the Deploy switch on the review tab opposite the Live URL line.
All about Javascript Crud App

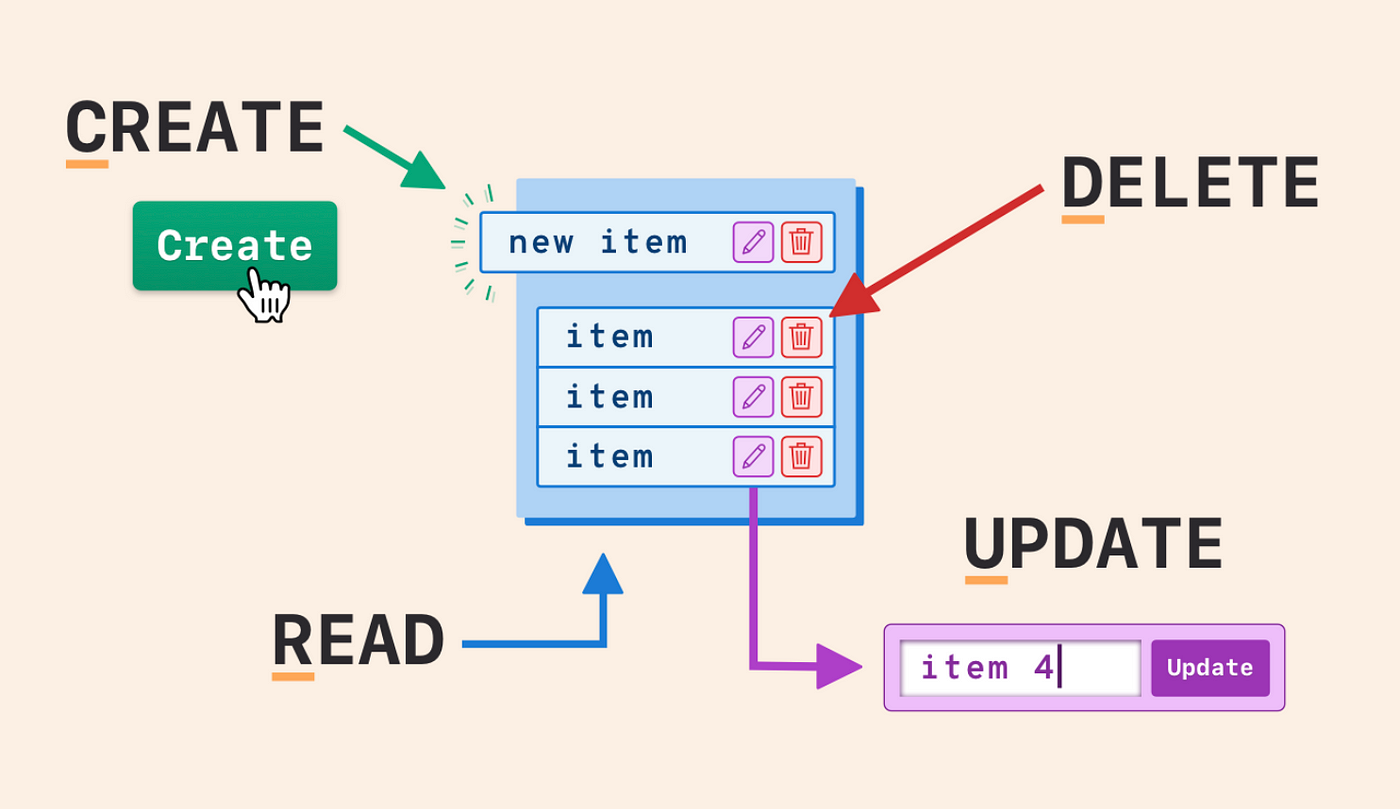
Now let's pay some interest to every of the waste procedures. "Create" procedure includes new documents to the table as well as the data source it's relevant to. The fields where the documents Website will be stored can be defined in the command. If the fields and also columns are unspecified, the data source's inner devices will certainly control that.
Among them is the Multirow Insert. It lets us develop several access with a single declaration. The difference in operating rate for a single entrance is minimal but may expand substantial when your server needs to refine countless access. Copying rows from other tables incorporates Create/Insert operation with Read/Select.
Read or Select operation is commonly attributed as the most preferred of CRUD operations. This operation Extracts data from one or more fields within the database.
The Only Guide for Javascript Crud App
Both remaining statements are recognized under the very same names both within the waste idea and in SQL. As the name implies, Update transforms the information look what i found within the impacted fields. Contrasted to Read/Select and Create/Insert, Update normally needs more information control opportunities. Data source fields can and also nearly always will certainly have interior constraints on the information stored.
In this short article, we discovered the idea of CRUD, explained exactly how to use CRUD operations to web advancement, and also placed it in a REST context. We likewise considered two methods to establish a standard CRUD application, the conventional means and also the faster way with the Flatlogic Generator. If you discover any type of mistakes in the write-up or intend to supplement it please contact me.
Something went wrong. Javascript Crud App. Wait a moment as well as try once again Try once again.
Report this wiki page